Why Are Grid Patterns So Easy to Understand in Art
The designer's guide to filigree theory
Whether yous work in web or print blueprint, yous need to understand filigree theory. While some designers actively eschew grids in favour of a more intuitive, freeform layout, the nearly successful practice then having worked with grids for years – they sympathize the rules before they break them.
For self-taught designers, a lot of the theory and rationalisation behind the grid as a pattern tool simply isn't covered by the typical blog posts and conference talks. We're here to ready things directly with this modest guide to the grid, including a small smattering of theory.
Want to keep things simple? Try a dandy website builder, and make sure yous're fully supported with the perfect web hosting service. Storage not up to scratch? Meet these cloud storage options.
01. Grids establish a meter and rhythm

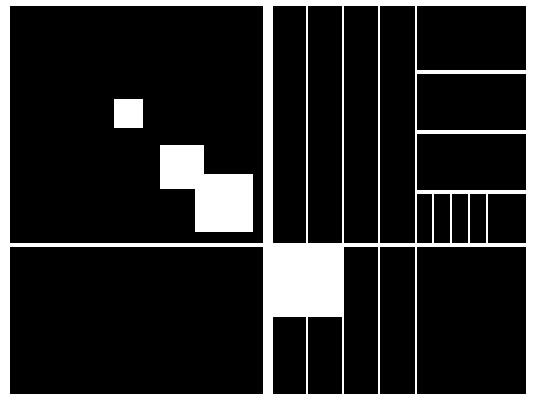
The foremost purpose of a grid – in graphic design at least – is to establish a gear up of guidelines for how elements should be positioned inside a layout. Non only does an effective grid provide the rhythm for a design, but it also defines the meter.
This is an of import part of making the content accessible, and helping the viewer empathise where to find the next piece of information inside the layout. Information technology sets expectations and defines the rules, timbre and – in some cases – voice of the design. Think of a filigree as providing the road map along which your viewers travel.
02. Grids define and reflect proportion
A key aspect of the filigree is its ability to assistance decide and define proportion. In print, proportions nigh usually echo the size of the media; the shape and orientation of the paper are often reflected in the size and shape of images included within a layout, for instance.
This feels comfortable considering the reader subliminally understands the context of the layout as a outcome of the concrete shape and size of the delivery mechanism, such as a piece of paper.
On the web, this idea of reflection isn't quite so important, but grids can be used in the same way to ballast content back to the screen. Screens can be more fluid, and as a designer it'southward not possible to know with the same confidence what size and shape of screen volition be used to view content.
Regardless of this, proportion and scale are of import tools in a layout, and so using a grid to determine and enforce rules helps define that all-important prepare of signposts that enable the reader to admission and sympathize content.
03. Grids work with the Golden Ratio

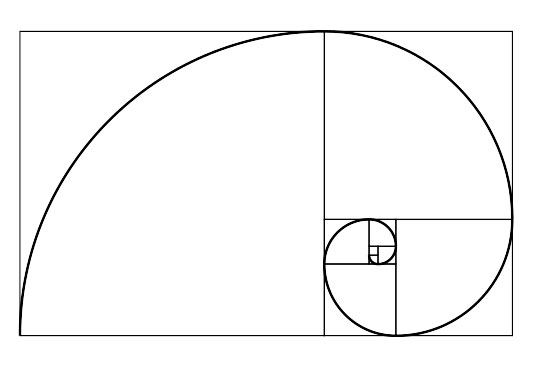
The whole concept of a definitive filigree 'organisation' is a relatively recent invention in the world of design. Grids have existed intuitively since the earliest days of drawing and writing, only it's just recently that layout has been considered in a scholarly fashion, and as such it has never existed in isolation from other best-practice layout rules. 1 such example of crossover is where the Aureate Ratio meets the grid.
The Golden Ratio (also known as the golden mean) determines the well-nigh pleasing set of proportions for an element, and is simplified to the 'rule of thirds'. When used in combination with a grid, these simple rules for size, position and proportion can help ensure a layout feels coherent, but also aesthetically highly-seasoned.
This is important considering, over again, it can help make the content more accessible. Remember that a grid is the invisible glue behind the content – in most cases it should be transparent to the viewer.
04. There's a 960 grid system on the spider web

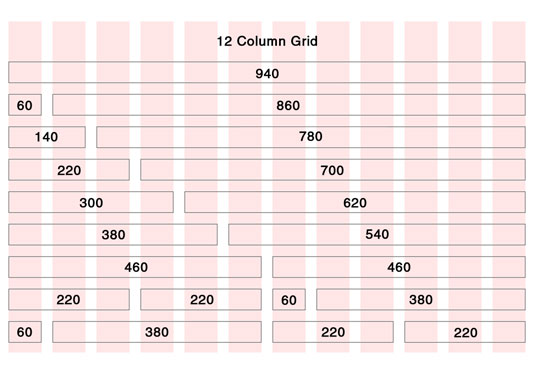
One time you know the benefits of having a grid organization in place, it makes sense that web designers accept adopted grids. To make things more practical, a few common sizes have get the standard. The most common is the 960px grid system.
960px is a good size because it has many factors (whole numbers it can exist divided into): 1, 2, 3, 4, v, 6, 8, 10, 12, 15, 16, twenty, 24, 30, 32, 40, 48, 60, 64, 80, 96, 120, 160, and then on. Being able to split up the grid up in this way provides a lot of flexibility for the width of columns, offering a multi-purpose, reusable grid organization.
Needless to say, numerous designers have been busy wrapping up the 960px grid into a helpful set of CSS libraries. One such example can be constitute at 960.gs, but there are others available too.
05. Grids provide a solid foundation
Every bit we've seen, grids exist primarily to help determine the positioning and balance in a layout. Providing this kind of business firm foundation can assist ensure content is presented in an easy-to-sympathise gild, but it can also be used to highlight specific areas of content simply by breaking them out of the grid.
The viewer will naturally place these break-outs and exist drawn towards them, giving the designer the opportunity to play with the hierarchy of a layout and tweak the meaning of a slice of piece of work.
06. Grids work with other key design principles

Don't forget that the filigree is just i tool alongside many bones principles you can apply to enhance your layouts. Don't get caught up in using a grid too rigidly – some of the all-time designs break all the rules of grid layout and are all the more successful for doing then.
Understanding how and when to utilise a grid tin can only really come up from experience, so experiment. Bank check out our other articles beneath on design theory to pick upwards other handy tools and principles y'all can utilize to enhance your designs.
This commodity was originally published in net mag. Subscribe to net here .
Related articles:
- Create a responsive layout with CSS Grid
- The pro's guide to UI pattern
- How to master color theory
Related manufactures
Source: https://www.creativebloq.com/web-design/grid-theory-41411345
0 Response to "Why Are Grid Patterns So Easy to Understand in Art"
Post a Comment