How Do I Continue the Test on Selenium Ide After a Failure is Found
What is Selenium IDE?
Selenium IDE (Integrated Development Environment) is primarily a record/run tool that a test case developer uses to develop Selenium Test cases. Selenium IDE is an easy-to-use tool from the Selenium Test Suite and can even be used by someone new to developing automated test cases for their web applications. One does not require any special setup to get started with Selenium IDE. You just need to add the extension of your specific browser. Selenium IDE provides you with a GUI (Graphical User Interface) for easily recording your interactions with the website.
Selenium IDE allows a user or a test case developer to create the test cases and test suites and edit it later as per their requirements. The development environment also provides the capability of converting test cases to different programming languages, which makes it easier for the user and does not mandate the need for knowing a specific programming language.
Note: The most interesting part is that earlier Selenium IDE was available only for Firefox users. But now, with the recent version upgrade (3.17.0) on 17th March 2020, the Selenium community introduced a Selenium IDE Chrome Add-on, where-in the same integrated development environment in Firefox, is also made available for Chrome users as well.
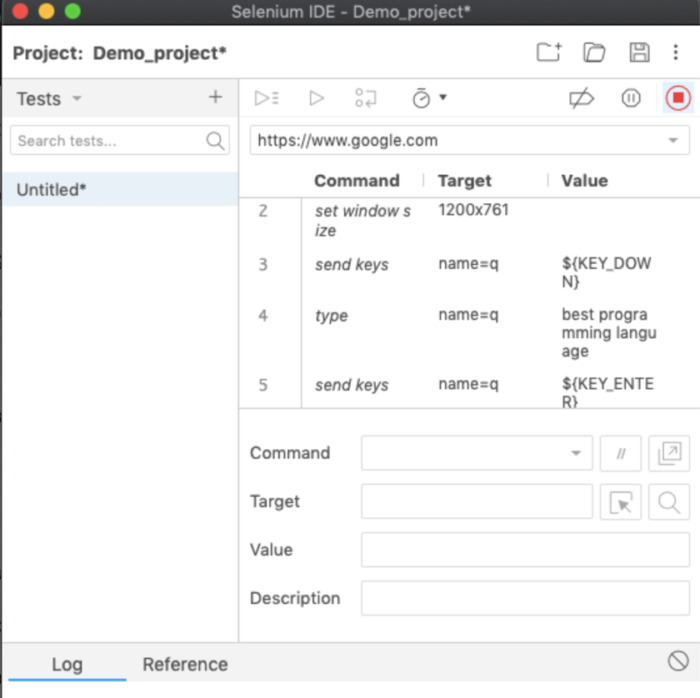
The screenshot below indicates how the Selenium IDE on Chrome appears after the project name and base URL is entered

After entering the base URL for the project, the recording begins, and all the interactions with the website are recorded and categorized into three main categories as shown in the above Screenshot:
- Command
- Target
- Value
Features of Selenium IDE
There are several features provided in the IDE under the toolbar, using which one can control the execution of test cases:
- Speed Control – Helps control the speed of test cases
- Run All – Allows execution of the entire Test Suite
- Run – Runs the currently selected test
- Pause/Resume – Allows a user to pause and resume a particular test case
- Step – Helps step into each specific command in the test script
- Rollup – Helps group all the Selenese Commands together and make them execute as a single operation
The features keep on getting eliminated or added depending on the usage of different versions of Selenium IDE extensions.
Run Selenium Tests for Free
Benefits of Using Selenium IDE
- Provides you the capability of automatically recording your test cases based upon the interactions with the browser
- Gives developers greater flexibility in executing the test cases. Either the test developer can run the entire test suite consisting of multiple test cases or execute a single test case
- Operates on the basis of the rich set of Selenese commands, which helps the IDE understand what needs to be done
- Allows the test developers to set breakpoints for the purpose of debugging particular test cases
- Test cases can be re-used using the run command. (e.g. allowing you to re-use the logic of login or reload on multiple places in the entire suite)
- Use of multiple-locators for each element in the IDE ensures successful execution
Recommended read: A detailed guide on Locators in Selenium
Next, let's understand how commands are written in Selenium using Selenese.
What is Selenese?
Selenese is the language used to write Selenium Commands. These Selenese commands are then used to test web-applications. Based on the HTML tags of the UI elements, one can check their existence. Commands help Selenium understand what actions or operations to perform.
Classification of Selenium Commands
Selenium commands are mainly categorized into three types:
- Actions – Help manipulate or change the state of applications (e.g. click on some link or select an option from a page).
- Accessors – Enable verification and storage of the application state (e.g. consider command "storeTextPresent" – if the text is found on the page, then it stores True else stores false).
- Assertions – Help compare expected and actual results. They act like checkpoints and if both the values are equal, only then the test case passes or else it fails. Thus, Assertions help verify whether the state of the application after executing the test case conforms to the desired state (e.g. VerifyText, waitForPageToLoad). Assertions have three modes:
- Assert
- Verify
- WaitFor
Limitations of Selenium IDE
- Not suitable for testing extensive data
- Connections with the database can not be tested
- Cannot handle the dynamic part of web-based applications
- Does not support capturing of screenshots on test failures
- No feature available for generating result reports
Summary
Selenium IDE is one of the most accessible record and play tools in the Selenium Tool Suite, which requires no particular setup. Selenium IDE has add-ons for Firefox and Chrome browsers. Selenium IDE comes with a rich set of commands that are powered by Selenese and it allows you to record and test different interactions of a web application with the browser. There are also limitations that should be kept in mind before choosing the Selenium IDE.
Source: https://www.browserstack.com/guide/what-is-selenium-ide
0 Response to "How Do I Continue the Test on Selenium Ide After a Failure is Found"
Post a Comment